Equinox+ ‘Single App’ IA
In early 2021Equinox began a rapid effort to create a ‘Single App’ combining 1) an app for in-club activities, which included scheduling and booking group fitness classes, physical training sessions, pilates, spa appointments, etc. and 2) an all-digital app that allowed members to participate in live classes or take on-demand classes wherever they choose. During a COVID-era, this flexibility is critical in offering members comfort and control in their fitness and wellness decisions. In addition, this omni experience sets Equinox apart from other fitness/lifestyle brands that typically only offer a brick-and-mortar experience or digital experience of high quality, but not both.
PROJECT SNAPSHOT
Timeline
This specific project was a 5-6 week segment of a larger effort to launch the ‘Single App’, which was completed at a rapid pace of about 6 months.
My Role
Launching ‘Single App’ involved many different phases of design work. This specific phase or project was creating the IA for the entire app, and more specifically for the section of the app dedicated to content on fitness classes. I served as a Senior UX designer leading UX strategy and implementation. I worked closely with a Senior Visual designer as well as a junior UX Designer for a couple of weeks until she was pulled onto another project.
Results
By the end of this initial phase for producing the Single App, a working sitemap was created for MVP and an early design concept for the ‘Classes’ section was conceptualized.
FIRST, TACKLING THE LARGER IA
DISCOVERY & DEFINITION
My team, or squad, is dedicated specifically to ‘discovery’, which involves the preliminary steps before a member schedules, books or takes a class. This mainly involves the section of the app dedicated to the class library (and the homepage in subsequent phases). However, for this initial project, our squad was tasked with developing the IA for the entire app. This was in part because our squad deals with the ‘meat and potatoes’ of the app, given that the full class library is housed under our squad’s responsibility.
After an initial kick-off listing app objectives and targets we reviewed the full scope of app content.
To move quickly, we each approached the IA separately and then regrouped to share our IA approaches together. We then presented our IA approaches with the plenary app team. A final sitemap was created based on plenary feedback.
Approach 1
Sections: Home, Fitness, Progress, Rejuvenate (Profile accessible on the primary page of each section)
More streamlined IA with less sections.
Key revenue opportunities (because they cost an additional charge), such as Personal Training and Pilates are combined with class content, and thus less highlighted.
Approach 2
Sections: Home, Classes, Guidance, Progress, Wellbeing (Profile accessible on the primary page of each section)
Key revenue opportunities (because they cost an additional charge), such as Personal Training and Pilates are organized in their own section, “Guidance”, which better highlights this content.
Some content that could be applicable to multiple sections is only displayed in one section, such as goals.
Approach 3
Sections: Home, Classes, Guided Fitness, Rejuvenation, Progress (Profile accessible on the primary page of each section)
Unique content in format or substance can be found in more descriptive sections. For example, on-demand offerings with a ‘coaching’ style (such as running classes that are purely audio) are found in ‘Guided Fitness’ and recovery classes are found under ‘Rejuvenation’.
Having content outside of ‘Classes’ may lead to low learnability or suggest that the “Classes” label be replaced.
Central content applicable to multiple sections is displayed as such.
Final Sitemap
EARLY DESIGN
Class-based v. Behavioral-based
Upon solidifying the IA for the full app, our team began exploring various ways of organizing content for the Classes section. Several considerations included: 1) how to ensure a smooth experience between members with full omni access and those with only digital access, 2) how to ensure content was easily accessible for members that had specific interests, 3) how to highlight content from the various brand partners. In addressing these and other issues, our team formulated two main approaches: a Class-based approach that put emphasis on the different class types (In-club, Live and On-demand) and a Behavioral-based approach that focused on utility (Schedule and Browse All).
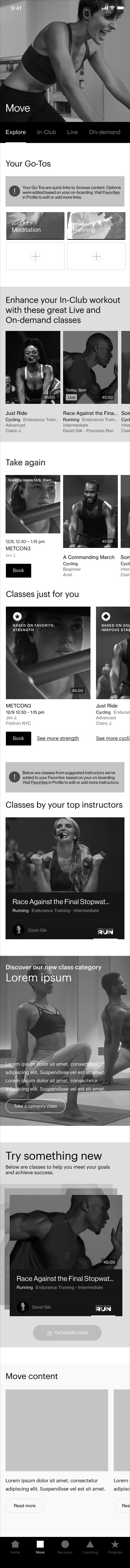
Class-based
Quickly communicates the three large groupings of Movement content
An ‘Explore’ section offers an opportunity to better house marketing campaigns, editorial content and new categories or brands
Behavioral-based
Allows for easy browsing across all class types
Strongly highlights class recommendations and challenges content
DESIGN
Concept Testing & Current Designs
Based on the two early design versions, concept testing was conducted to determine which design better matched users’ mental model. Our team created a Figma prototype based on the class-based and behavioral-based designs. Testing suggested the class-based model was a better fit for what members expected to see in this section.
Upon solidifying the class-based version of designs, many rounds of iterations shaped the current designs. (Future portfolio case studies will further highlight design work of pages within this section.)